Хотя количество инструментов для Vue-JS намного меньше, чем для других JS-фреймворков (например, React, Angular и т.д.), недавний всплеск популярности Vue показал наглядно - все больше людей разрабатывают отличные библиотеки для этого фреймворка.
В этой статье рассказывается о некоторых библиотеках, которые действительно помогут ускорить время разработки ваших проектов.
vue-scrollview
vue-scrollview - одна из популярнейших и любимейших библиотек для проектов, потому что это достаточно круто, когда элементы имеют эффект "ленивой" загрузки. Эта библиотека использует слоты с ограниченной областью видимости (scoped slots), чтобы определить, когда компонент входит или покидает область просмотра. Это бывает полезно для эффектов бесконечной прокрутки, параллакса, отложенной загрузки, анимации.
С помощью этой библиотеки вы сэкономьте время на написании всех прослушивателей событий для области просмотра.
Ссылка на GitHub - chrishurlburt / vue-scrollview
vue-lazyload
Ленивая загрузка изображений - это эффективный способ показать только тот контент, который должен увидеть сейчас посетитель вашего сайта.
Есть две основные причины, по которым эта библиотека попала в этот список:
- Библиотека супер легкая;
- Её очень легко использовать.
Все, что вам нужно сделать, это подключить библиотеку, а затем в тегах img заменить src на v-lazy. Вот и всё. Ленивая загрузка выполнена. Обязательно посмотрите эту библиотеку и внедрите ее в свои проекты Vue.
Ссылка на GitHub - hilongjw / vue-lazyload
vee-validate
vee-validate - полностью основанная на шаблонах библиотека для проверки входных данных и отображения ошибок. Она не только содержит более 40 правил, таких как электронная почта, размеры изображений и соответствующие поля. Но вы можете расширять и добавлять правила для настройки проверки полей ввода в вашей формы.
Все, что вам нужно сделать - это указать, какие правила нужны для ваших полей ввода.
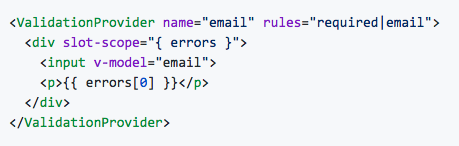
Можно поспорить, что даже не глядя на какую-либо документацию, вы сразу сможете сказать, что делает приведенный ниже скрипт:

Это намного проще, чем писать собственные сценарии проверки. Так что обязательно берите на вооружение эту библиотеку!
Ссылка на GitHub - logaretm / vee-validate
Vue-Head
При переходе на новую инфраструктуру, особенно такую, как Vue, люди часто спрашивают о SEO: как это работает? Как мне настроить мета-теги?
И, честно говоря, это то, что на первый взгляд не совсем понятно. Как шаблоны Vue обрабатывают метаинформацию, потому что вы редактируете только основную часть своей главной html-страницы?
Вот тут очень удобна библиотека Vue-Head! Есть иные способы обработки ваших собственных метаданных, но vue-head действительно упрощает процесс.
Все, что вам нужно сделать, это добавить новый объект, называемый head в export default разделе вашего компонента Vue. И все готово. Больше не нужно беспокоиться о мета-тегах.
Ссылка на GitHub - ktquez / vue-head
Vue-Shortkey
vue-shortkey - отличный способ внедрить пользовательские сочетания клавиш в ваше приложение. Все, что вам нужно сделать, это передать комбинацию клавиш, которая вызовет определенное событие (нажатие кнопки, фокус ввода, отображение всплывающей подсказки), а затем библиотека позаботится обо всем остальном.
Библиотеку очень легко настроить, а если вы создаете очень сложное приложение, она поможет сэкономить массу времени.
Ссылка на GitHub - iFgR / vue-shortkey
Vue-waypoint
Это отличный способ обработки событий прокрутки в определенной точке вашей страницы. Библиотека вызывается всякий раз, когда позиция, заданная вами на вашей странице, входит или выходит из точки обзора. А еще сообщает вам направление прокрутки, независимо от того, входит она или нет.
Несмотря на простоту, библиотека обладает всеми функциями, которые можно ожидать от чего-то подобного, и может быть весьма полезна для вашего проекта.
Ссылка на GitHub - scaccogatto / vue-waypoint
В этой статье рассмотрены только некоторые из полезных библиотек, которые могут пригодиться для начала работы с VueJS. Возможно, позже этот список будет пополняться, поэтому просто дайте знать, если это интересно для вас!
Комментарии